This tutorial teaches you to integrate Sendbird UIKit for Android in your application.
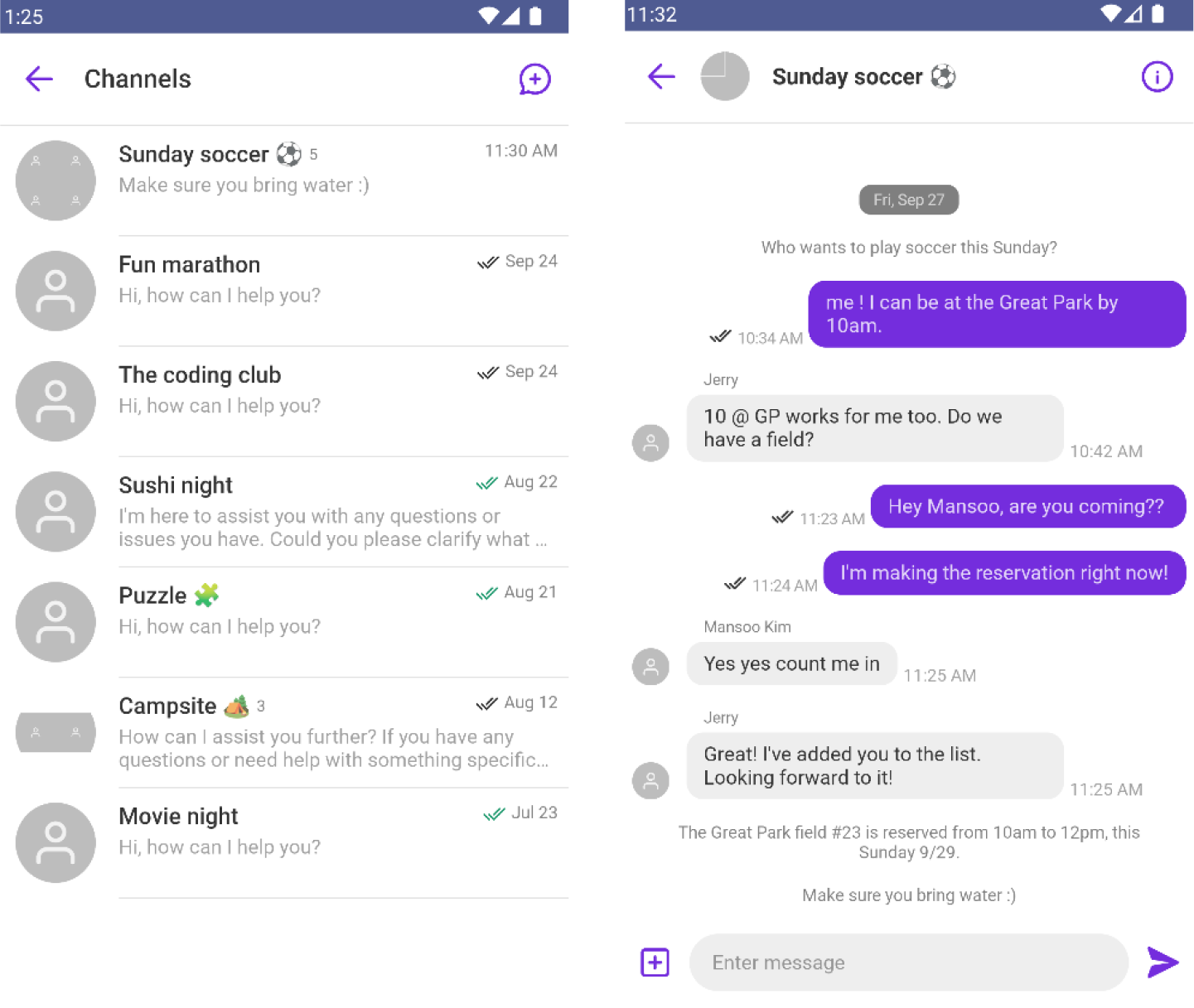
This is what your app will look like when you've finished this tutorial:

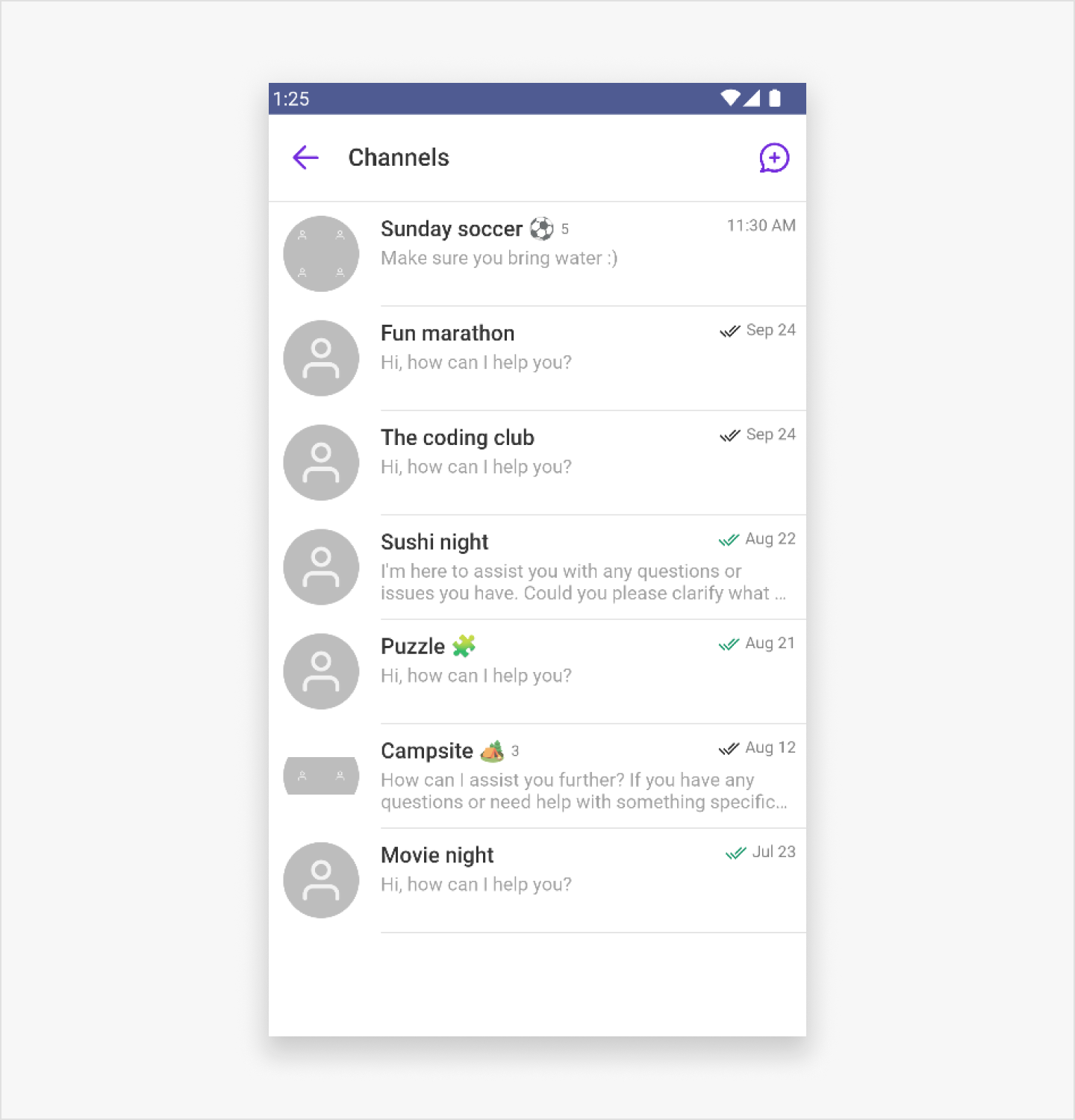
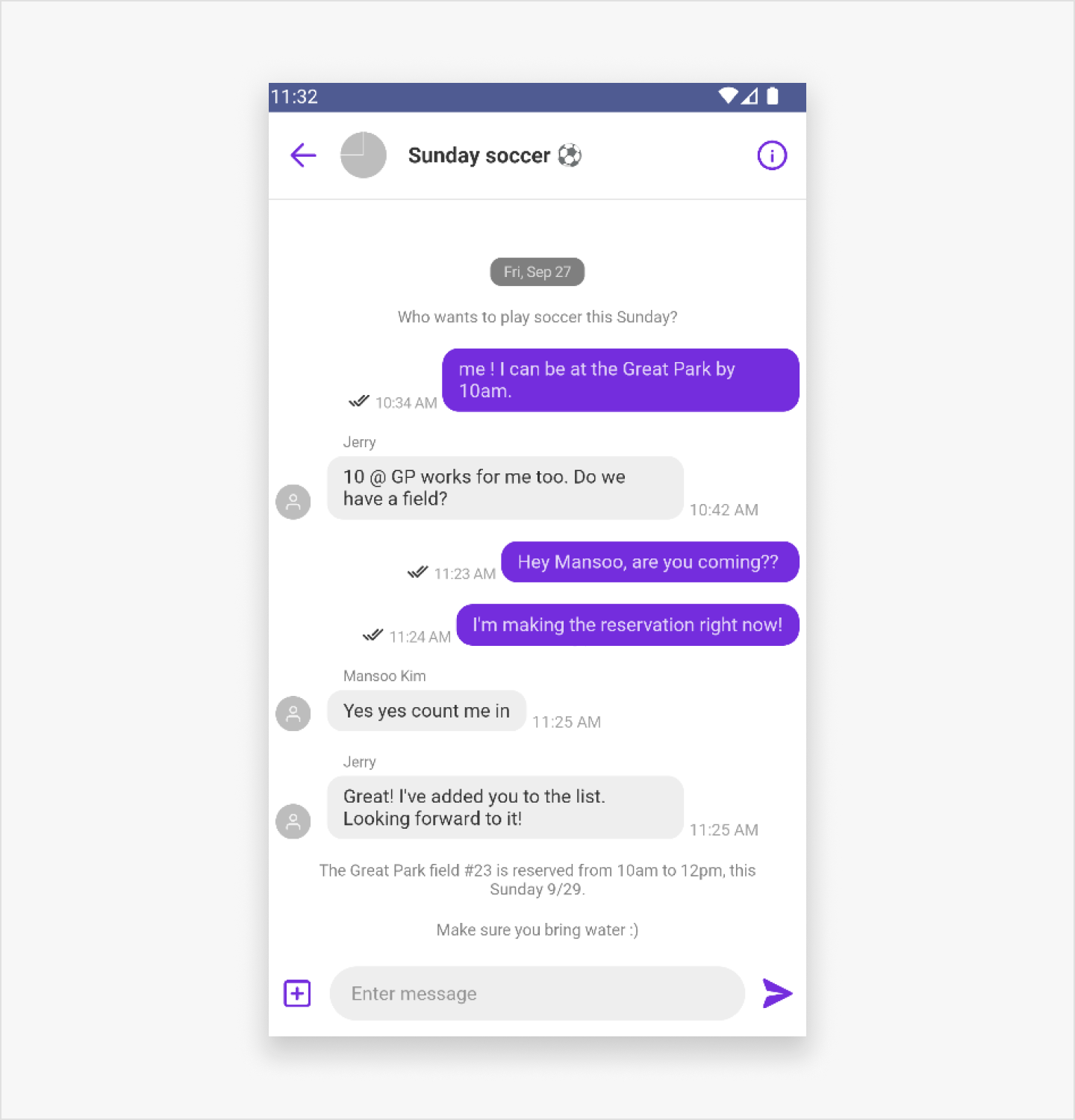
Left: channel list view. Right: channel view.
What You'll Learn
- How to create a project and install UIKit
- How to initialize UIKit in your application
- How to display channel list view
- How to display channel view
Before you start, you need the following:
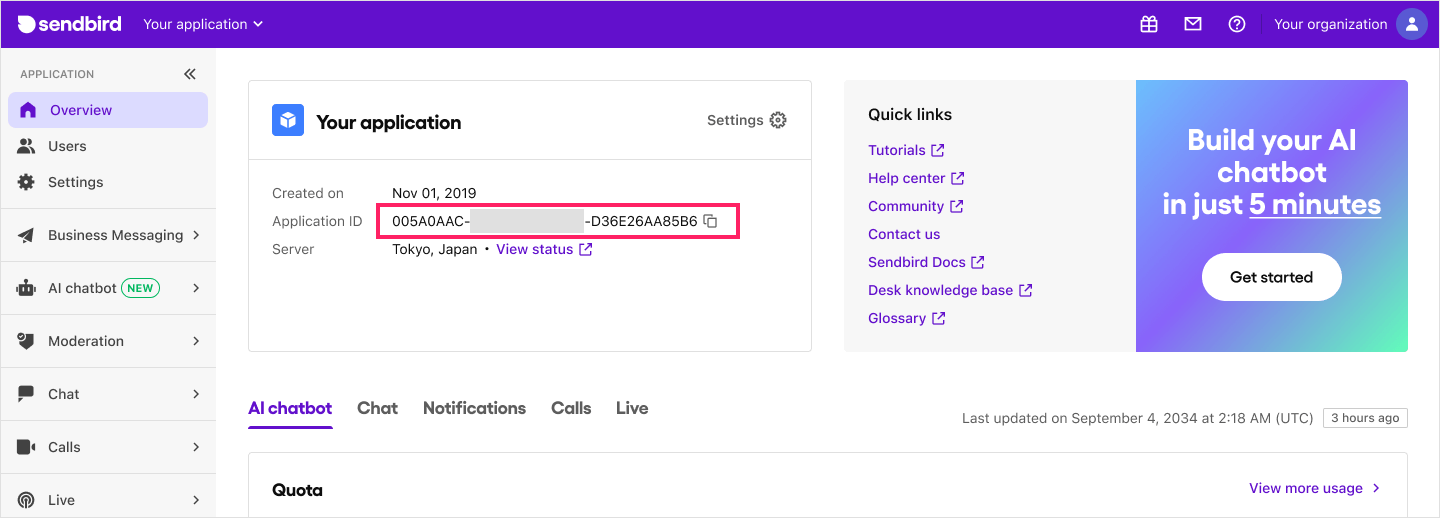
Application ID
- Go to Sendbird Dashboard and create an account or sign in.
- Click Create + to create a new application.
- Enter a name, choose a Product Type and Region, then click Confirm.
- Note down the Application ID - you'll need this later.

User ID
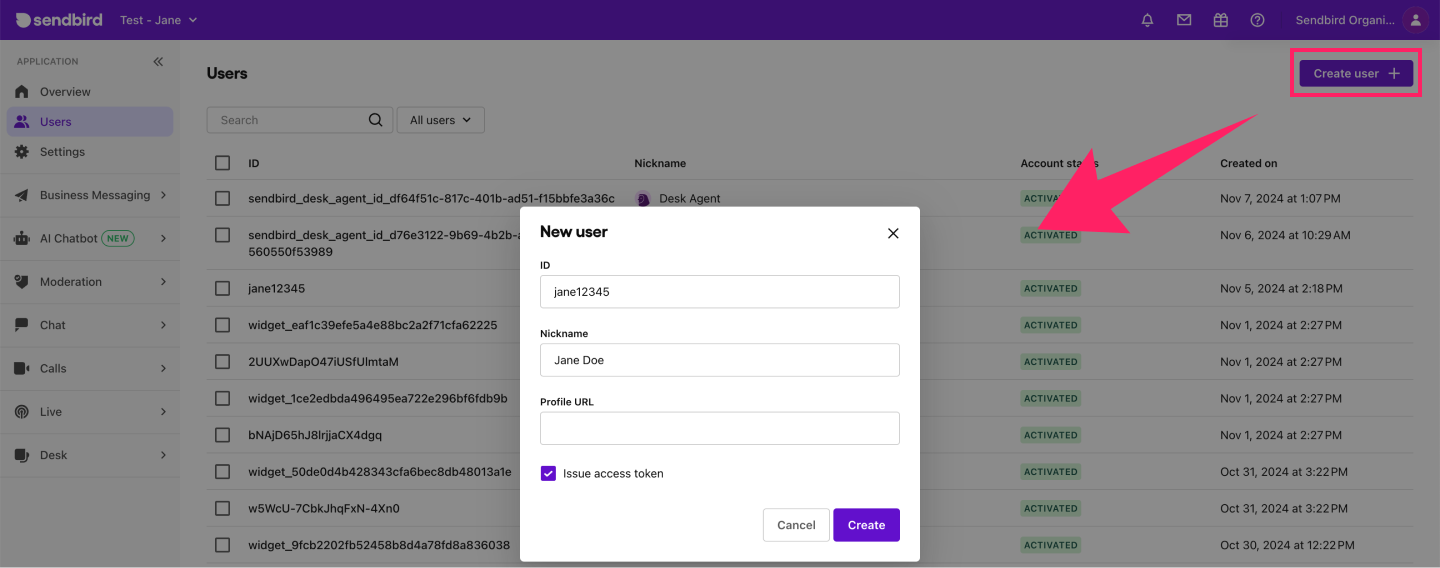
Next, create a user in your Sendbird application:
- Go to the Users menu and click Create user+.
- Enter a User ID and Nickname. Check Issue access token for authentication.
- Click Create and copy the user ID for later use.

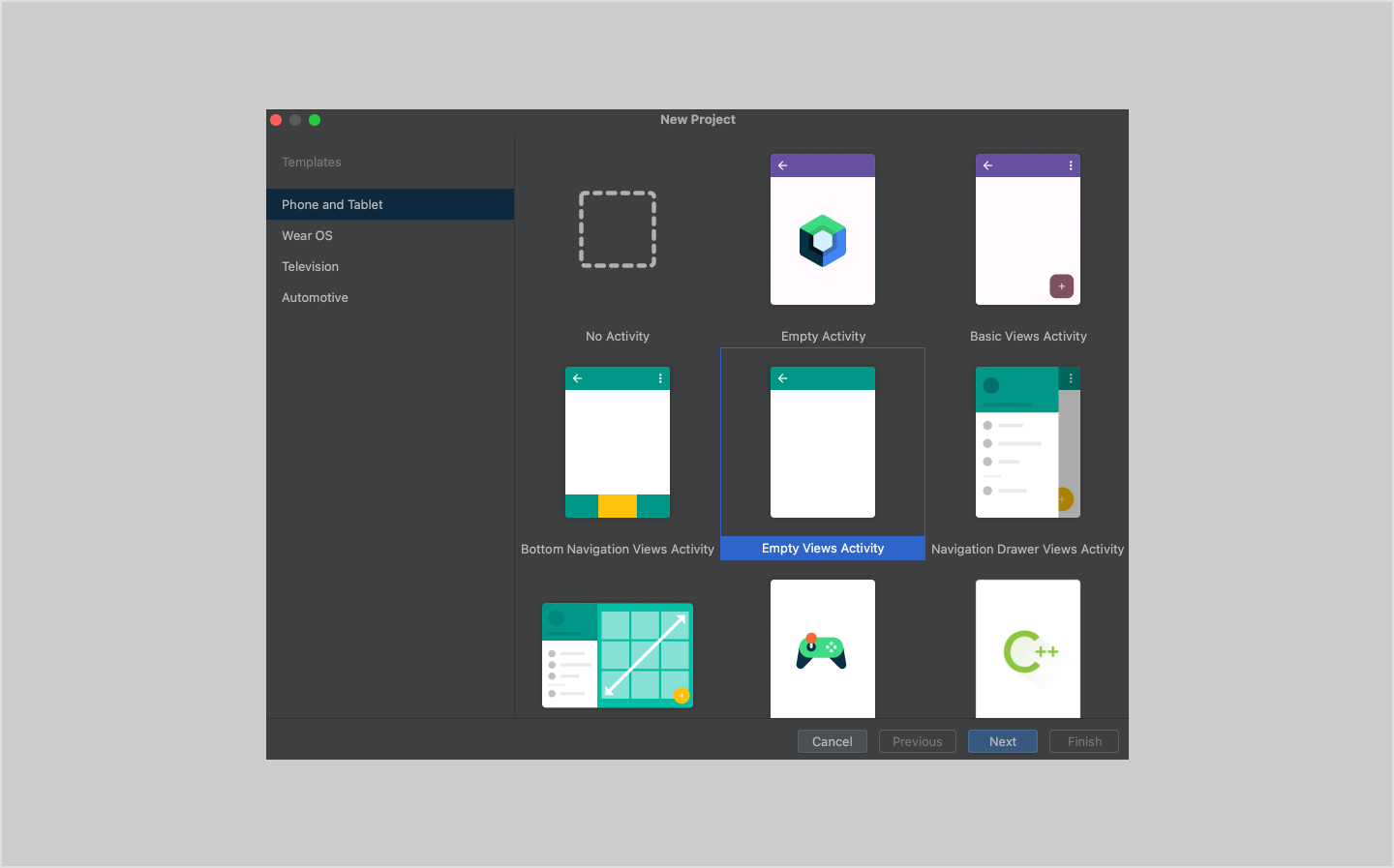
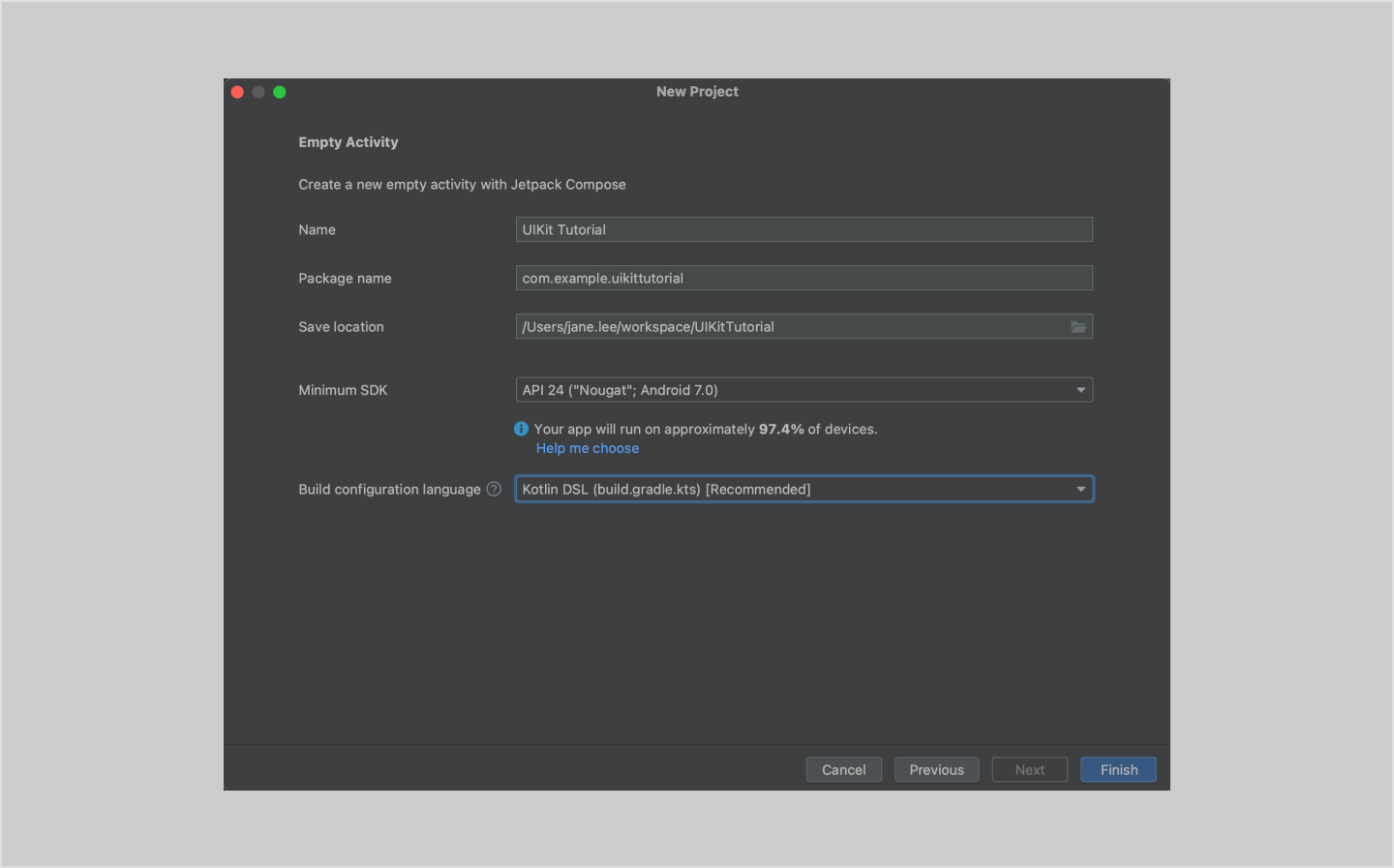
- In Android Studio, create a new project (File > New > New Project...).
- Select Empty Activity and click Next.

- Give your project a name. Accept all other defaults, including the language as
Kotlinand the minimum SDK asAPI 21: Android 5.0 (Lollipop)and click Finish.

Install UIKit for Android using Gradle by following the steps below.
4.1 Configuring the repository
Add the following to your settings.gradle.kts (Project Settings) file:
dependencyResolutionManagement {
repositories {
maven { setUrl("https://jitpack.io") }
maven { setUrl("https://repo.sendbird.com/public/maven") }
}
}
Note: You should be using Gradle 6.8 or higher. You can check the gradle-wrapper.properties file in your project to see the version of Gradle you are using.
4.2 Adding the Dependency
Add the dependency to your build.gradle.kts (Module) file:
plugins {
id("com.android.application")
id("org.jetbrains.kotlin.android")
}
android {
buildFeatures {
viewBinding = true // Make sure to enable viewBinding.
}
compileOptions {
sourceCompatibility = JavaVersion.VERSION_1_8
targetCompatibility = JavaVersion.VERSION_1_8
}
}
dependencies {
implementation("com.sendbird.sdk:uikit:3.+")
}
Then, click the Sync button to apply all changes.
To properly integrate and initialize Sendbird UIKit in your Android project, follow these steps to create and set up the BaseApplication.kt file.
5.1 Create the BaseApplication.kt file
- Open Android Studio and navigate to your project.
- In the left side bar, locate the app module.
- Right-click on the java or kotlin folder (depending on what language your project is primarily using).
- Select New > Kotlin File/Class.
- In the dialog that appears, select Class and name it
BaseApplication. - Then, add the following code to your BaseApplication.kt file:
import android.app.Application
import com.sendbird.android.exception.SendbirdException
import com.sendbird.android.handler.InitResultHandler
import com.sendbird.uikit.SendbirdUIKit
import com.sendbird.uikit.adapter.SendbirdUIKitAdapter
import com.sendbird.uikit.interfaces.UserInfo
class BaseApplication : Application() {
override fun onCreate() {
super.onCreate()
SendbirdUIKit.init(object : SendbirdUIKitAdapter {
override fun getAppId(): String {
return "YOUR_APP_ID" // Specify your Sendbird application ID.
}
override fun getAccessToken(): String {
return "" // Specify your user's access token.
}
override fun getUserInfo(): UserInfo {
return object : UserInfo {
override fun getUserId(): String {
return "USER_ID"
// Use the ID of a user you've created on the dashboard.
}
override fun getNickname(): String {
return "" // Specify your user nickname. Optional.
}
override fun getProfileUrl(): String {
return ""
}
}
}
override fun getInitResultHandler(): InitResultHandler {
return object : InitResultHandler {
override fun onMigrationStarted() {
// DB migration has started.
}
override fun onInitFailed(e: SendbirdException) {
// If DB migration fails, this method is called.
}
override fun onInitSucceed() {
// If DB migration is successful, this method is called and you can proceed to the next step.
// In the sample app, the `LiveData` class notifies you on the initialization progress
// And observes the `MutableLiveData<InitState> initState` value in `SplashActivity()`.
// If successful, the `LoginActivity` screen
// Or the `HomeActivity` screen will show.
}
}
}
}, this)
}
}
Note: You can find the user's Access token in the Sendbird Dashboard under your Application > Users > your user > Access token. For this tutorial, you are using the user access token as a way of authentication. For actual implementation, it is highly recommended to refer to this authentication guide to implement a more secure way of authentication.
5.2 Add the BaseApplication class
To ensure that your BaseApplication class is used as the application class, you need to register it in the AndroidManifest.xml file.
<application
android:name=".BaseApplication"
>
</application>
To start with the Channel List as the starting screen, declare it as follows in your MainActivity:
Note: If your app doesn't require a Channel List View, you can skip this step and go on to step 7: Display Channel view.
import com.sendbird.uikit.activities.ChannelListActivity
class MainActivity : ChannelListActivity() {
// Add this line.
// If you're going to inherit `ChannelListActivity`, don't implement `setContentView()` in the activity.
}
Press the Run app button to launch the app on the emulator in AndroidStudio. The list of channels associated with the indicated user will be displayed as the starting screen, as shown below.

To directly display the channel view, pass the channel_url as a required parameter. This bypasses the channel list view and takes you straight to the channel view. The channel url can be obtained on the Sendbird Dashboard under your Application > Moderation > Channel Moderation > your channel.
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.LinearLayout
import com.sendbird.uikit.activities.ChannelActivity
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val layout = LinearLayout(this)
val button = Button(this)
button.text = "Go to channel"
layout.addView(button)
button.setOnClickListener {
// Starts a channel activity. Place it where you need to display the channel screen.
val intent = ChannelActivity.newIntent(
context,
"channel_url"
)
startActivity(intent)
}
setContentView(layout)
}
}
Press the Run app button to launch the app on the emulator in AndroidStudio. The app will start from the ChannelScreen as shown below.

You've successfully integrated Sendbird UIKit for Android in your application. You've learned how to:
- Set up a project and install UIKit
- Initialize UIKit in your application
- Display channel list view and channel view
You can customize the UIKit to match your app's design.
- Check out the list of group channel screens provided by the Sendbird UIKit for Android View.
- See how you can customize these views in our customization Docs.
- For a variety of additional code samples, check out our sample app.