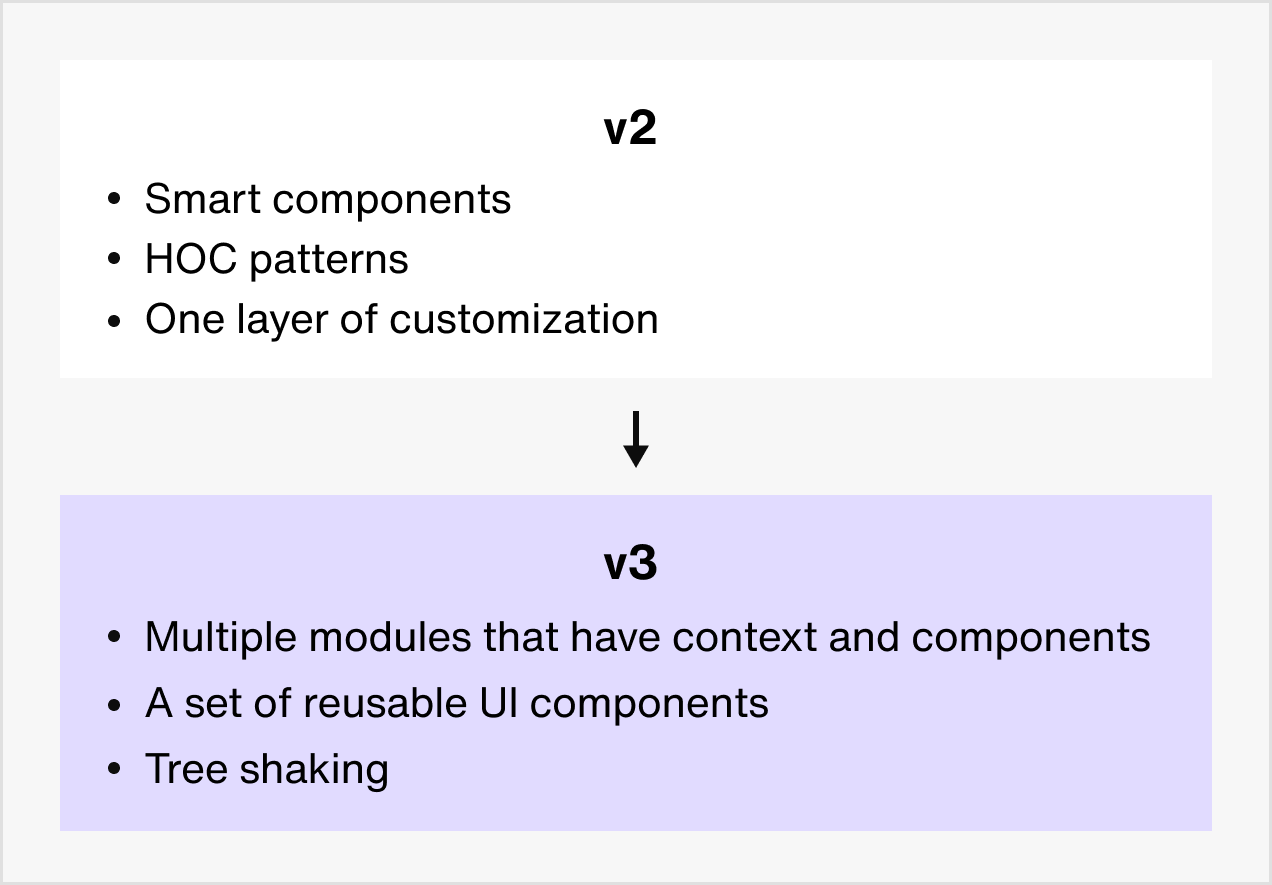
UIKit v3 is now available for you to use modules to build and customize views at a more minute level. The latest version allows you to customize many aspects of your chat service, such as message types and channel list.
Through modularization, a smart component became a module, which contains providers and UI components. While the provider processes and updates relevant data from Chat SDK, the UI component creates and displays the UI of the screen. To learn more about our development kit, visit the pages below.